Sur la toile, le dessinateur Mr. Lovenstein, J.L. Westover de son nom civil, prouve que l’on peut raconter de petites histoires avec un humour très sombre.
Que ce soit chez les humains ou chez les animaux, la vie quotidienne n’est pas si facile. Avec une teinte d’humour noir, J.L. Westover illustre parfaitement ces scènes de vie avec une fin parfois tragique... mais surtout très drôle.
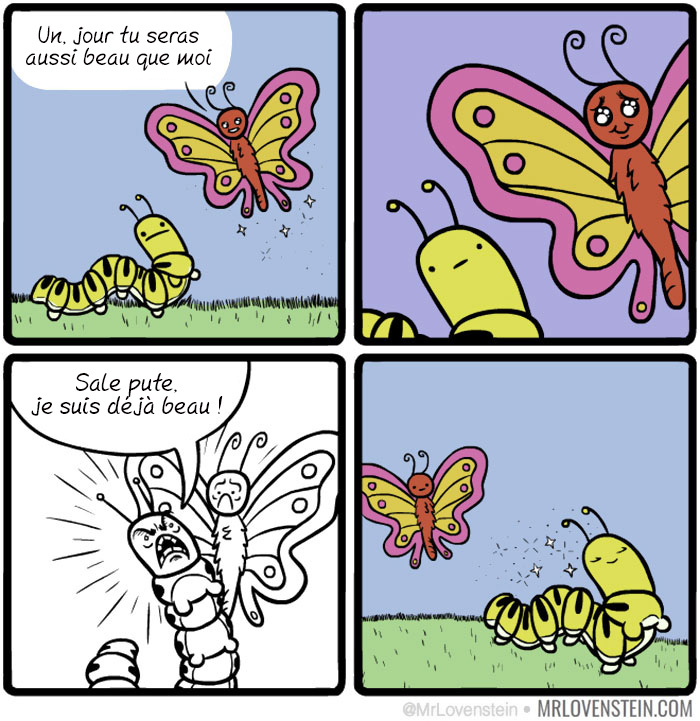
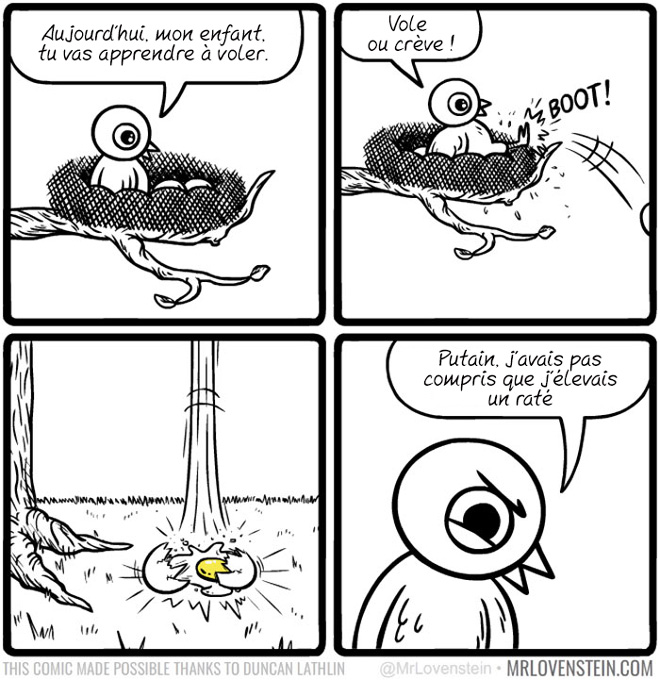
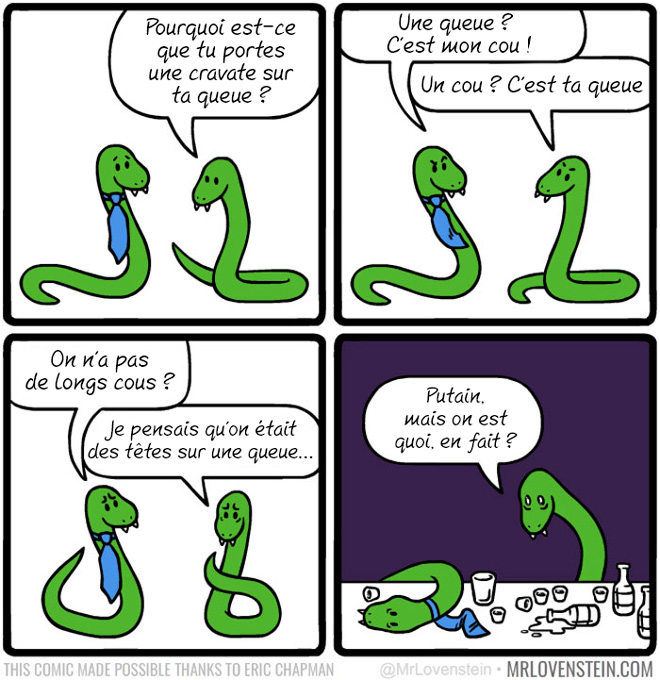
Découvrez 22 illustrations de cet illustrateur qui manie l’humour noir comme personne :






















Si le travail de Mr. Lovenstein vous a plu, nous vous suggérons d’aller faire un tour sur sa page Facebook, son compte Twitter et sur son site personnel.
Ces images ont été traduites et adaptées par Demotivateur et publiées avec l’accord de l’illustrateur.
Hilarantes ces illustrations, n’est-ce pas ?